Bootstrap is freely available for every. The main features of bootstrap is, it is quite simple and easy to use, hug JavaScript plugins are available, without problems design mobile friendly website.

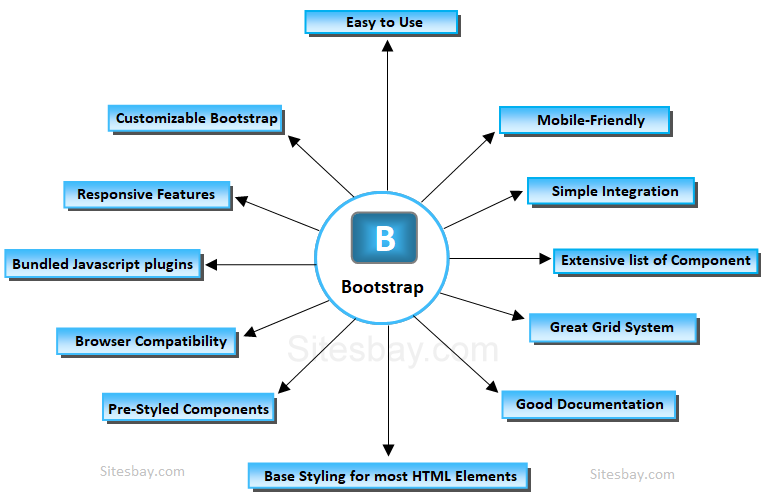
Easy to use
Anybody with simply basic knowledge of HTML and CSS can start using Bootstrap
Responsive features
Bootstrap’s responsive CSS adjusts to phones, tablets, and desktops
Mobile-Friendly
Mobile-first approach: In Bootstrap 3, mobile-first styles are a part of the center framework
Simple Integration
Bootstrap may be absolutely integrated at the side of distinct different systems and frameworks, on existing web sites and new ones too and one greater things you can also utilize particular elements of Bootstrap along with your cutting-edge CSS.
Pre-styled Components
Bootstrap techniques with pre-styled components for alerts, dropdowns, nav bars, etc.
Customizable Bootstrap
The Bootstrap may be customized as consistent with the designs of your project.
Browser compatibility
Bootstrap is well suited with all modern-day browsers (Chrome, Firefox, Internet Explorer, Safari, and Opera)
Great grid system
Bootstrap is built on responsive 12-column grids, layouts and components. Whether you need a set grid or a responsive, it’s handiest a count number of some changes.
Bundled JavaScript plugins
The additives including drop down menu are made interactive with the severa JavaScript plugins bundled inside the bootstrap package.
Extensive list of additives
Whether you need drop down menus, pagination or alert boxes, Bootstrap has were given your covered. Some of the additives pre styled are; Dropdowns, Button Groups, Navigation Bar, Breadcrumbs, Labels & Badges, Alerts, Progress Bar, And many others.
Base styling for maximum HTML factors
A website has many different elements together with headings, lists, tables, buttons, forms, etc. The HTML factors for which styles are furnished are; Typography Code, Tables, Forms, Buttons, Images, Icons
Good documentation
Not best does Bootstrap provide styling for nearly every detail a typical internet site or net application requires, it also provides a remarkable documentation with examples and demo that simplest make it more less complicated for even someone new.
Uses of Bootstrap
Following is the main benefit of Bootstrap;
It is very easy to use. Anybody having basic knowledge of HTML and CSS can use Bootstrap.
It helps users to broaden a responsive website.
It is well suited with most of browsers like Chrome, Firefox, Internet Explorer, Safari and Opera etc.
It consists of HTML and CSS primarily based layout templates for typography, forms, buttons, tables, navigation, modals, photo carousels and plenty of others.
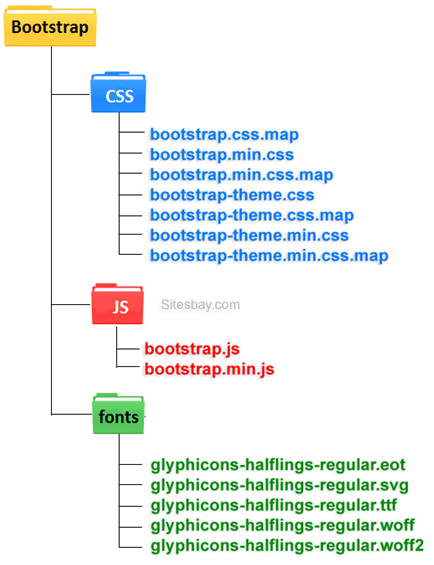
Bootstrap structure
Bootstrap contains three folder css, js and fonts. All CSS documents available in CSS folder, javascript documents available in js folder and fonts associated css documents are to be had in fonts folder.

This is the most basic form of Bootstrap: precompiled documents for quick drop-in utilization in nearly any internet project. We offer compiled CSS and JS (bootstrap.*), in addition to compiled and minified CSS and JS (bootstrap.Min.*). CSS supply maps (bootstrap.*.Map) are to be had to be used with sure browsers’ developer tools. Fonts from Glyphicons are included, as is the elective Bootstrap theme..
